ぴよ将棋をスクショしてブラウザで次の一手方式で見る方法を説明する。
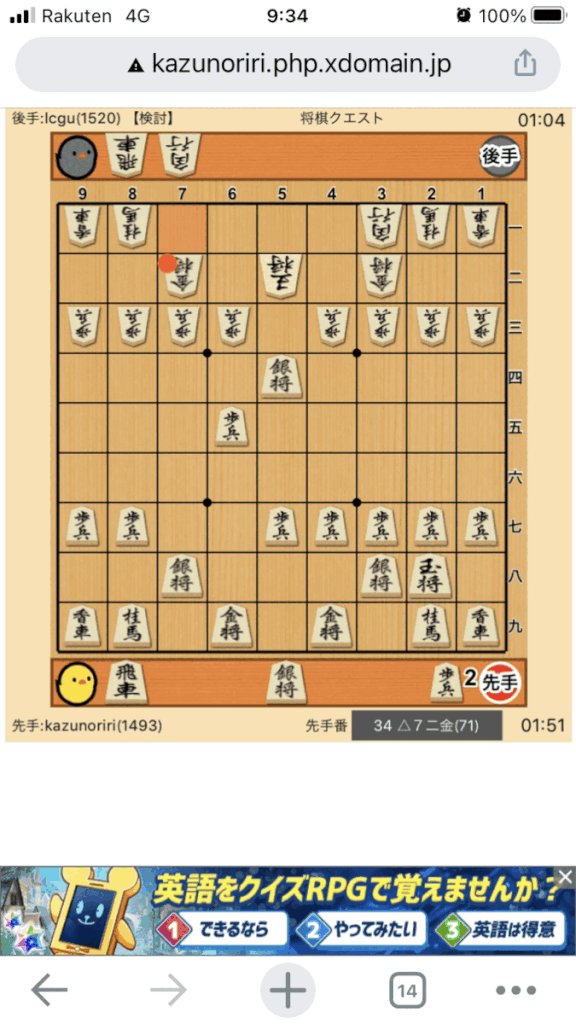
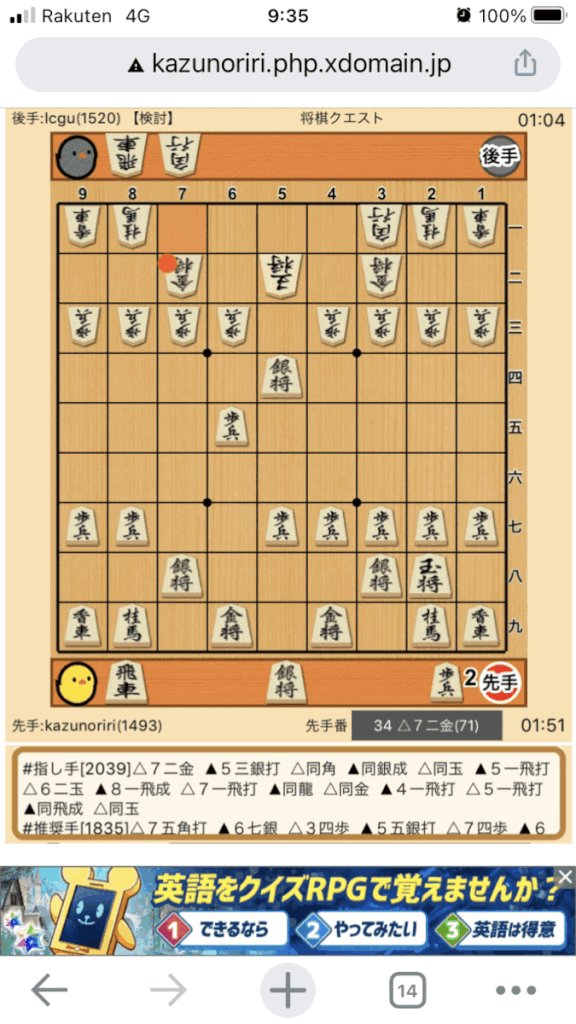
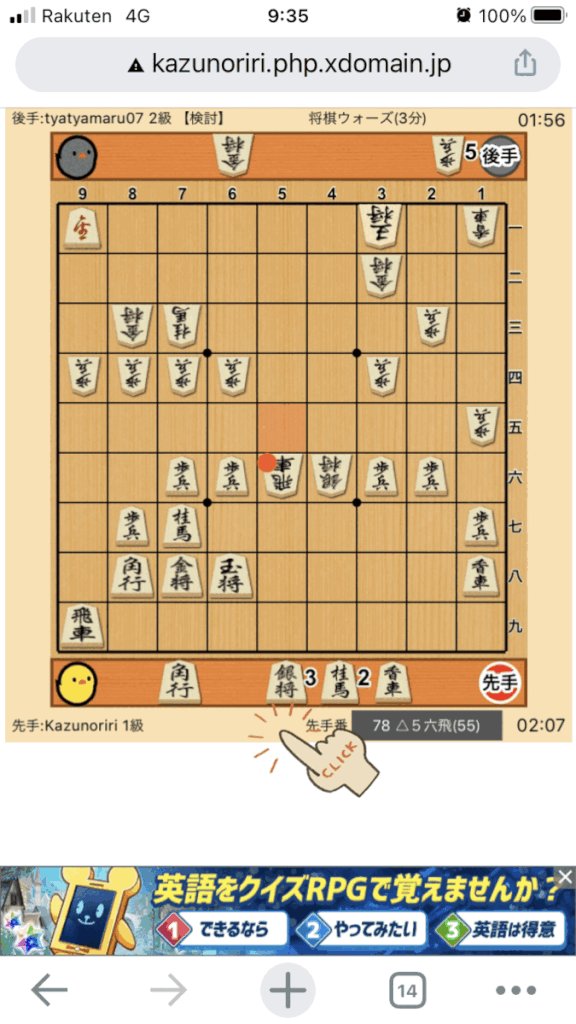
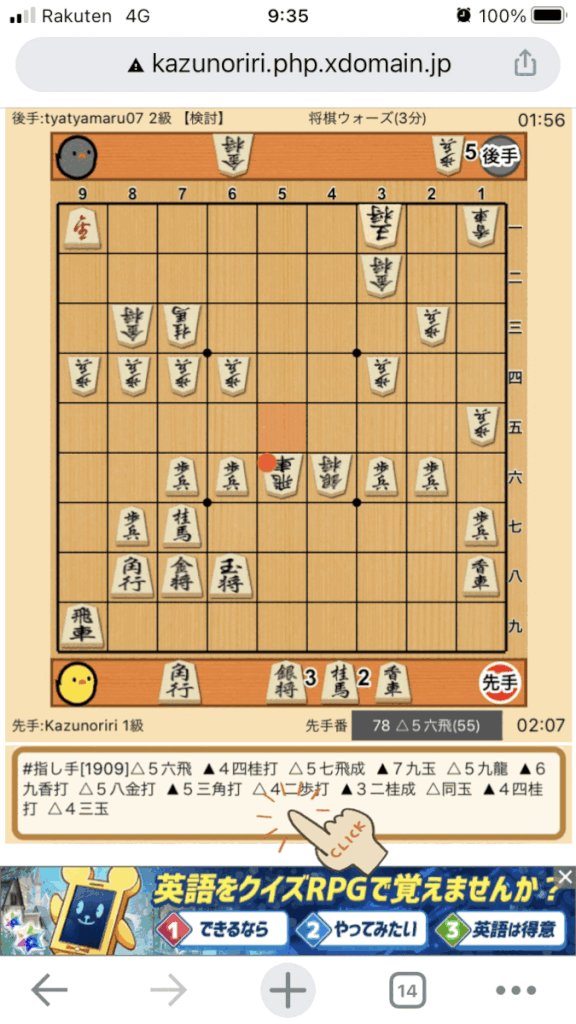
完成イメージ
問題画像をタップすると解答表示し、解答画像をタップするとリロードする。

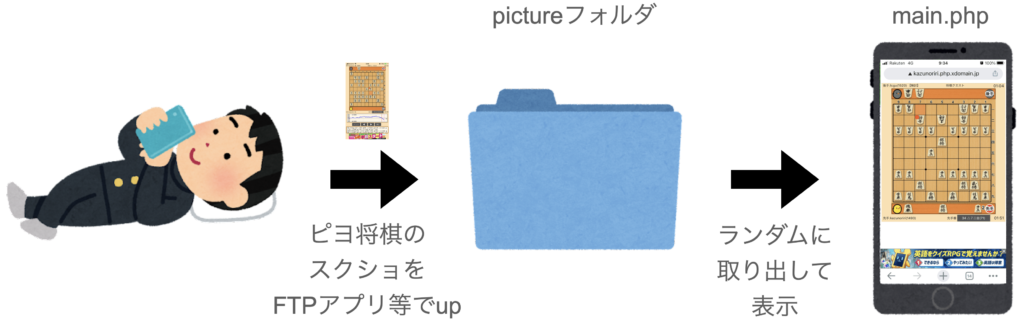
機能概略
- ユーザーはピヨ将棋のスクショをFTPアプリ等でpictureフォルダにupする。
- main.phpはpictureフォルダからランダムに1枚のスクショを取り出す。

main.phpは問題領域と解答領域を切り取って表示する。

準備するもの
準備するものを示す。
| pictureフォルダ | スクショ画像を保存するためのフォルダ。最初は空で良い。スクショを撮ったらスマホからFTPアプリでこのフォルダに転送してスクショ画像を溜めていく。 |
| main.php | pictureフォルダ内の画像をランダムに表示するためのウェブページ。 |
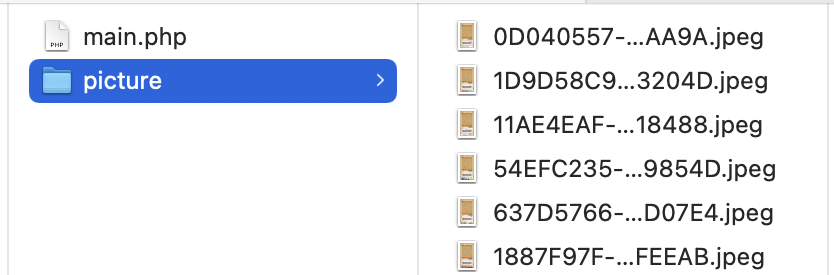
例)フォルダ構成

コード
pictureフォルダのパスを取得する部分
- PHPのglobでパスを取得する。
- 取得したパスをJavaScriptに渡すためにJSON形式に変換する。
PHPを使用している理由はJavaScriptでのやり方がわからなかったため。
<?php
$picture = glob('./picture/*'); # 1
$varJsPicture=json_encode($picture); # 2
?>コード全文
- スクショ画像をランダムに選ぶ。
- 選んだ画像をimgに紐付ける。
- 正解画像用キャンバス(cv_q)を配置。
- imgから正解部分を切り取ってキャンバス(cv_q)に表示する。※
- 解答画像用キャンバス(cv_a)を配置。
- imgから解答部分を切り取ってキャンバス(cv_a)に表示する。※
※画像の切り取りサイズはiPhone 4.7inch用固定。
<!DOCTYPE html>
<html>
<head>
<title>2019年3月</title>
<meta name="viewport" content="width=device-width" charset="UTF-8">
<?php
$picture = glob('./picture/*');
$varJsPicture=json_encode($picture);
?>
<script>
var picture=JSON.parse('<?php echo $varJsPicture; ?>');//jsonをparseしてJavaScriptの変数に代入
num = Math.floor(Math.random() * picture.length); // 1
var img = new Image();
img.src = picture[num] ; // 2
</script>
<script>
function koshin(){
location.reload();
location.href = "#label1";
}
</script>
</head>
<body>
<div align="center">
<a name="label1"></a>
<br>
<br>
<!--問題画像用キャンバス--> <!-- 3 -->
<canvas id="cv_q" width="750" height="840" onclick="draw_answer()"></canvas>
<script>
X0_q = 0; <!--クリッピング開始X座標-->
Y0_q = 40; <!--クリッピング開始Y座標-->
W0_q = 750; <!--クリッピング幅-->
H0_q = 840; <!--クリッピング高さ-->
X1_q = 0; <!--キャンバス内の表示開始X座標-->
Y1_q = 0; <!--キャンバス内の表示開始Y座標-->
W1_q = W0_q; <!--キャンバス内の表示幅-->
H1_q = H0_q; <!--キャンバス内の表示高さ-->
<!--元画像の座標(X0,Y0)の位置から、幅W0px,高さH0pxをクリッピングして-->
<!--canvasの座標(X1,Y1)の位置から、幅W1px,高さH1pxに引き伸ばして描画-->
function draw_question(){
var ctx = document.getElementById("cv_q").getContext("2d");
ctx.drawImage(img,X0_q,Y0_q,W0_q,H0_q,X1_q,Y1_q,W1_q,H1_q); // 4
}
window.addEventListener('load', function() {
draw_question();
})
</script>
<br>
<div id="answer" style="width:750px;" onclick="koshin()">
<!--解答画像用キャンバス-->
<canvas id="cv_a" width="750" height="130"></canvas> <!-- 5 -->
<script>
X0_a = 0; <!--クリッピング開始X座標-->
Y0_a = 1105; <!--クリッピング開始Y座標-->
W0_a = 750; <!--クリッピング幅-->
H0_a = 130; <!--クリッピング高さ-->
X1_a = 0; <!--キャンバス内の表示開始X座標-->
Y1_a = 0; <!--キャンバス内の表示開始Y座標-->
W1_a = W0_a; <!--キャンバス内の表示幅-->
H1_a = H0_a; <!--キャンバス内の表示高さ-->
<!--元画像の座標(X0,Y0)の位置から、幅W0px,高さH0pxをクリッピングして-->
<!--canvasの座標(X1,Y1)の位置から、幅W1px,高さH1pxに引き伸ばして描画-->
function draw_answer(){
var ctx2 = document.getElementById("cv_a").getContext("2d");
ctx2.drawImage(img,X0_a,Y0_a,W0_a,H0_a,X1_a,Y1_a,W1_a,H1_a); // 6
}
</script>
</div>
</div>
</body>
</html>あとはmain.phpとpictureフォルダをPHP対応のサーバーに置けば使うことができる。
まとめ
ぴよ将棋をスクショしてブラウザで次の一手方式で見る方法を説明した。


コメント