将棋の棋書をスキャンしてブラウザで次の一手形式で見る方法を説明する。
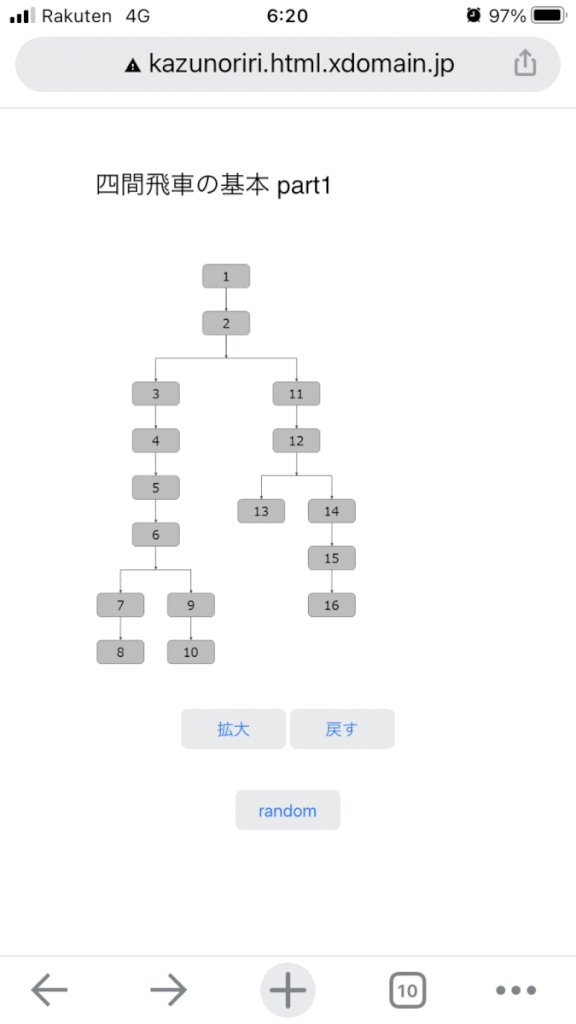
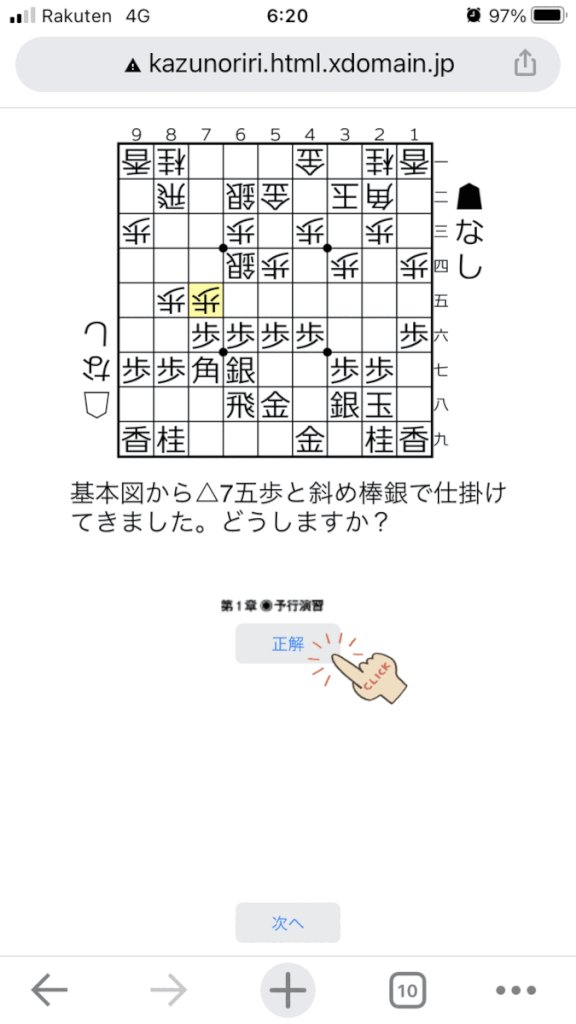
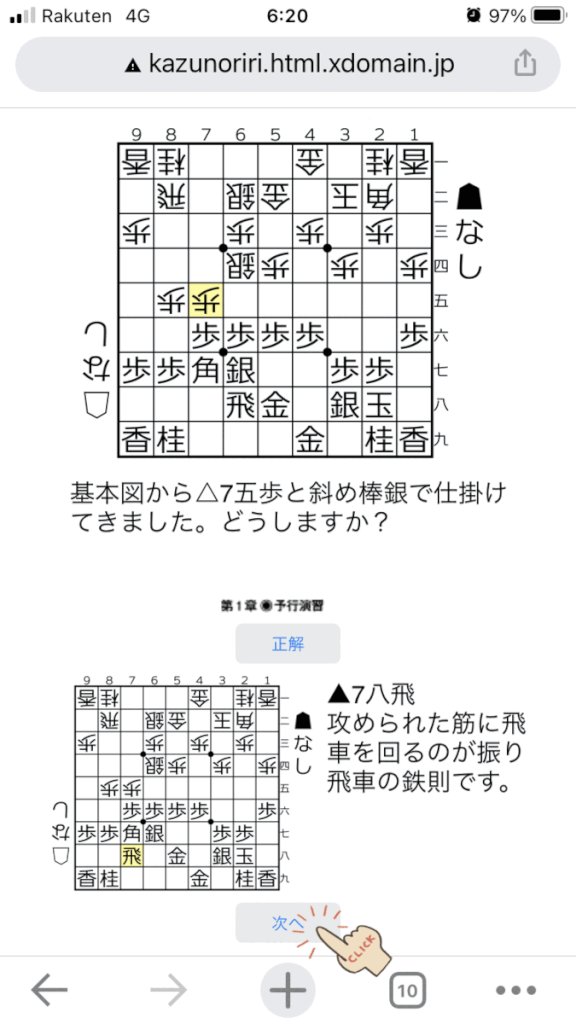
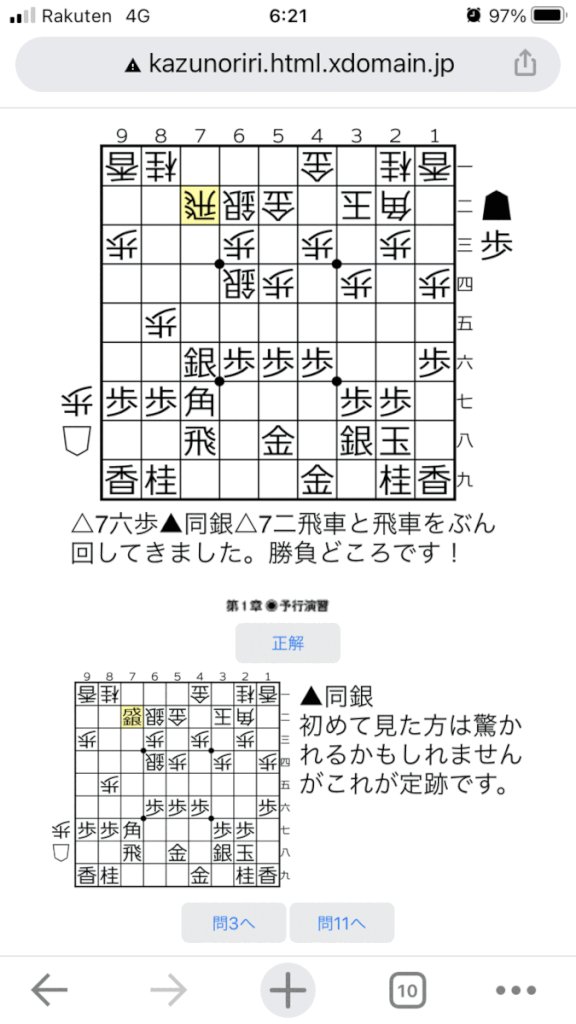
完成イメージ

※本記事で使用している画像は説明用に作成した画像
準備するもの
準備するものを示す。
| 1. 画像フォルダ | picture | 棋書のスキャン画像を格納する。 |
| 2. ツリー画像 | tree.png | 各問題の流れを表すツリー画像 |
| 3. トップページ | top.html | トップページ |
| 4. 各問題のページ | toi1.html、toi2.html・・・ | 各問題のページ |
| 5. 外部スクリプト | toi.js | 外部のJavaScript |
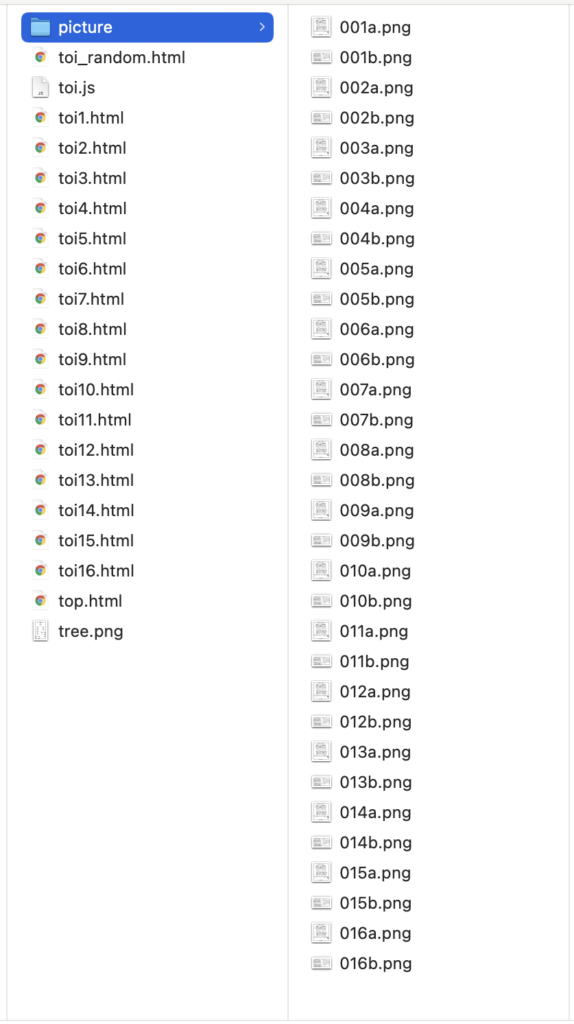
例)フォルダ内のファイル構成

1. 画像フォルダ
棋書をスキャンし
- 問題のスキャン画像を***a.png
- 解答のスキャン画像を***b.png
でこのフォルダに保存する。
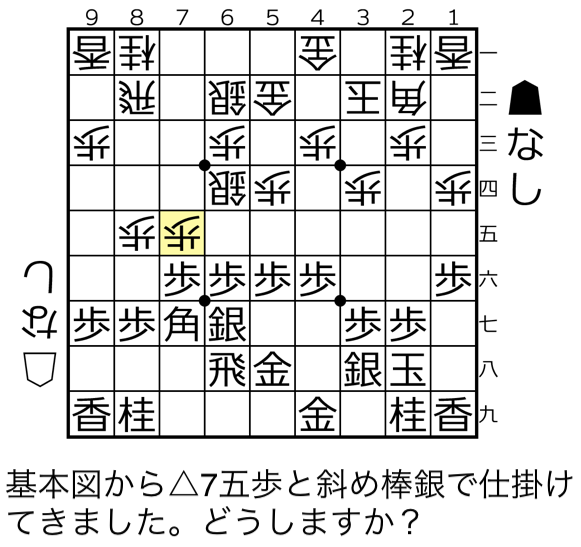
例)問1の問題画像001a.png

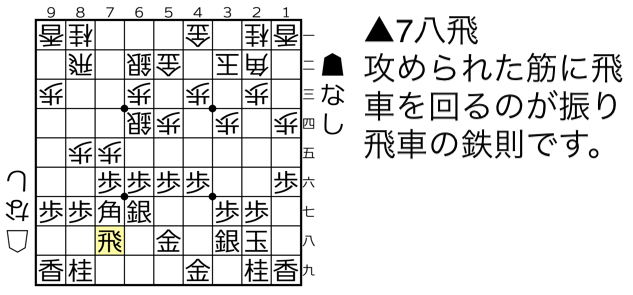
例)問1の解答画像001b.png

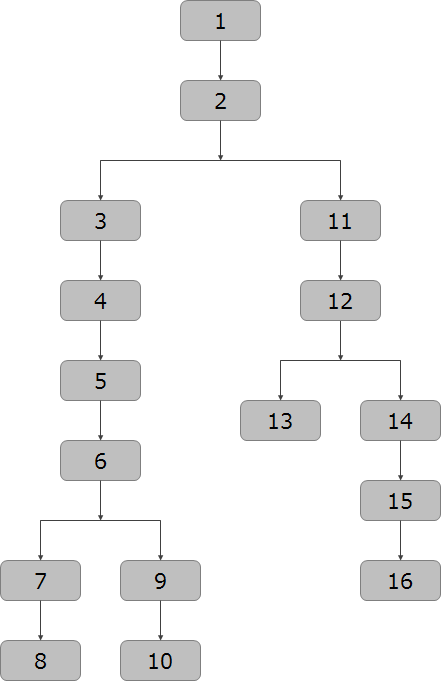
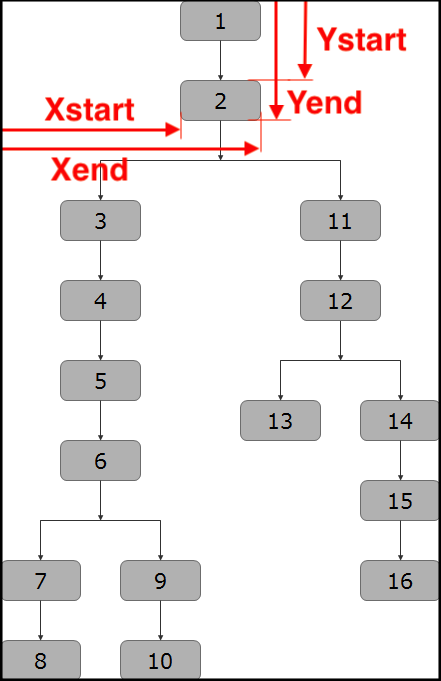
2. ツリー画像
各問題の流れを図にした画像を作る。各四角形の座標は後で必要となるのでわかりやすい値にしておく。

3. トップページ
ツリー図の四角形をタップすると各問題のページに飛ぶというコードを記述する。
- ツリー図を表示し、usemapを指定する。
- mapタグを配置する。
- 各問のリンク先と四角形の座標を記述する。
座標の書き方はcoords=”Xstart, Ystart, Xend, Yend”
例)問2の座標

<html>
<head>
<title>四間飛車の基本 Part1</title>
<style type="text/css">
body,td,th {font-size:20px;}
</style>
<script type="text/javascript">
var Ftsize =1;
function Chgsize(Vle) {
Ftsize = Ftsize + Vle;
if(Vle == "0") Ftsize = 1;
window.parent.document.body.style.zoom = Ftsize;
}
</script>
</head>
<body style="font-family:'メイリオ',Meiryo;">
<div align="center">
<table><tr><td>
<a name="label1"></a>
<br><br>
<font size = "6"> <br>四間飛車の基本 Part1</font>
<br><br><br><br><br><br>
<img src="tree.png" alt="ツリー図" usemap="#sample"> <! -- 1 -->
<map name="sample"> <! -- 2 -->
<area shape="rect" href="toi1.html#label1" alt="問1" coords="180,0,260,40"> <! -- 3 -->
<area shape="rect" href="toi2.html#label1" alt="問2" coords="180,80,260,120"> <! -- 3 -->
<area shape="rect" href="toi3.html#label1" alt="問3" coords="60,200,140,240"> <! -- 3 -->
<area shape="rect" href="toi4.html#label1" alt="問4" coords="60,280,140,320"> <! -- 3 -->
<area shape="rect" href="toi5.html#label1" alt="問5" coords="60,360,140,400"> <! -- 3 -->
<area shape="rect" href="toi6.html#label1" alt="問6" coords="60,440,140,480"> <! -- 3 -->
<area shape="rect" href="toi7.html#label1" alt="問7" coords="0,560,80,600"> <! -- 3 -->
<area shape="rect" href="toi8.html#label1" alt="問8" coords="0,640,80,680"> <! -- 3 -->
<area shape="rect" href="toi9.html#label1" alt="問9" coords="120,560,200,600"> <! -- 3 -->
<area shape="rect" href="toi10.html#label1" alt="問10" coords="120,640,200,680"> <! -- 3 -->
<area shape="rect" href="toi11.html#label1" alt="問11" coords="300,200,380,240"> <! -- 3 -->
<area shape="rect" href="toi12.html#label1" alt="問12" coords="300,280,380,320"> <! -- 3 -->
<area shape="rect" href="toi13.html#label1" alt="問13" coords="240,400,320,440"> <! -- 3 -->
<area shape="rect" href="toi14.html#label1" alt="問14" coords="360,400,440,440"> <! -- 3 -->
<area shape="rect" href="toi15.html#label1" alt="問15" coords="360,480,440,520"> <! -- 3 -->
<area shape="rect" href="toi16.html#label1" alt="問16" coords="360,560,440,600"> <! -- 3 -->
</map>
</td></tr>
<tr><td align ="center">
<br><br><br>
<form>
<input type="button" value="拡大" onclick="Chgsize(+1)" style="WIDTH:180px; HEIGHT:70px; font-size:30px">
<input type="button" value="戻す" onclick="Chgsize(0)" style="WIDTH:180px; HEIGHT:70px; font-size:30px">
</form>
<br><br>
<form>
<input type="button" value="random" onclick="location.href='toi_random.html#label1'" style="WIDTH:180px; HEIGHT:70px; font-size:30px">
</form>
<br><br><br><br><br><br><br><br><br>
</td></tr></table>
</div>
</body>
</html>4. 各問題のページ
正解ボタンをタップすると解答が表示されるというコードを実装する。以下詳細。
<script>document.write(‘<img src=”‘+aa+'”width=”800″>’);</script>の部分のaaは変数であり、後述のtoi.js内で定義している。aa = “./picture/” + mondai[num] + “a.png”;である。mondai[num]は問題番号を示す変数で、例えば問1の場合はaaは”./picture/001a.png”となる。htmlとしては<img src=”./picture/001a.png” width=”800″>と記述されているのと同じである。
<script>document.write(‘<img src=”‘+bb+'”width=”800″>’);</script>は解答画像を表示する部分である。解答画像はstyle=”visibility: hidden;”により初期状態では非表示となっている。正解ボタンがタップされるとonclick=”document.all.item(‘answer’).style.visibility=’visible'”によりid=”answer”つまり解答画像が表示される。
<html>
<head>
<title>予行演習Part2</title>
<script type="text/javascript" src="toi.js"></script>
<script>toi001();</script>
</head>
<body style="font-family:'メイリオ',Meiryo;">
<div align="center">
<a name="label1"></a>
<br><br>
<table><tr><td align="center" valign="top" height="2100">
<script>document.write('<img src="'+aa+'"width="800">');</script>
<br>
<button id="Button2" onclick="document.all.item('answer').style.visibility='visible'" style="WIDTH:180px; HEIGHT:70px; font-size:30px">
正解
</button>
<div id="answer" style="visibility: hidden;">
<script>document.write('<img src="'+bb+'"width="800">');</script>
</div>
<form>
<input type="button" value="次へ" onclick="location.href='toi2.html#label1'" style="WIDTH:180px; HEIGHT:70px; font-size:30px">
</form>
<br><br>
<a href="top.html#label1"><font size="30px">TOP</font></a>
<br><br><br><br><br><br><br><br><br><br><br>
</td></tr></table>
</div>
</body>
</html>5. 外部スクリプト
問題画像と解答画像のパスを変数に代入する。
| 問題画像 | 解答画像 | |
| パス | “./picture/***a.png” | “./picture/***b.png” |
| パスを代入する変数 | aa | bb |
例)問1の場合、このようなイメージ
function toi001() {
aa = "./picture/001a.png";
bb = "./picture/001b.png";
}実際のコード全文
function toi001() {mondai = new Array();mondai[0] = "001";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi002() {mondai = new Array();mondai[0] = "002";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi003() {mondai = new Array();mondai[0] = "003";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi004() {mondai = new Array();mondai[0] = "004";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi005() {mondai = new Array();mondai[0] = "005";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi006() {mondai = new Array();mondai[0] = "006";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi007() {mondai = new Array();mondai[0] = "007";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi008() {mondai = new Array();mondai[0] = "008";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi009() {mondai = new Array();mondai[0] = "009";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi010() {mondai = new Array();mondai[0] = "010";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi011() {mondai = new Array();mondai[0] = "011";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi012() {mondai = new Array();mondai[0] = "012";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi013() {mondai = new Array();mondai[0] = "013";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi014() {mondai = new Array();mondai[0] = "014";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi015() {mondai = new Array();mondai[0] = "015";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function toi016() {mondai = new Array();mondai[0] = "016";aa = "./picture/" + mondai[0] + "a.png";bb = "./picture/" + mondai[0] + "b.png";}
function random() {
mondai = new Array();
mondai[0] = "001"
mondai[1] = "002"
mondai[2] = "003"
mondai[3] = "004"
mondai[4] = "005"
mondai[5] = "006"
mondai[6] = "007"
mondai[7] = "008"
mondai[8] = "009"
mondai[9] = "010"
mondai[10] = "011"
mondai[11] = "012"
mondai[12] = "013"
mondai[13] = "014"
mondai[14] = "015"
mondai[15] = "016"
num = Math.floor(Math.random() * mondai.length);
aa = "./picture/" + mondai[num] + "a.png";
bb = "./picture/" + mondai[num] + "b.png";
}あとはこれらをサーバーにアップして使うだけである。この方法は作るのは大変だが一旦作ってしまえば外出先でもスマホで勉強できるようになる。
まとめ
将棋の棋書をスキャンして、問題画像と解答画像を切り取り、それをJavaScriptを用いて次の一手形式で表示させる方法を説明した。
私は藤井猛先生のファンなので先生の6大著書でこの方法を実施した。6冊はさすがに大変だったが、何が私を突き動かしたかというと、それは先生への愛だったのかもしれない。
▼藤井猛6大著書▼


コメント